-
تعداد ارسال ها
45 -
تاریخ عضویت
-
آخرین بازدید
sportcom's Achievements
-
sportcom تصویر نمایه خود را تغییر داد
-
همه آن چیزی که باید در مورد باتری یو پی اس بدانید یکی از انواع مختلف باتری که امروزه در بازار عرضه می شوند و دارای کاربرد بسیار زیادی می باشند را می توان باتری یو پی اس دانست که در واقع وظایف بسیار زیادی داشته و در بازار عرضه می شود. در نظر داشته باشید که باطری یو پی اس به عنوان یک باتری سیلد اسید (سرب اسیدی) شناخته می شود و یکی از بهترین انواع محصولات عرضه شده در بازار می باشد. باید در نظر داشت که تفاوت های زیادی میان باطری UPS و باتری های ماشین وجود دارد و نباید این دو محصول را اشتباه گرفت. فراوانی استفاده از باتری یو پی اس باعث شده است تا کاربران بسیاری از این محصول استفاده داشته باشند و نباید از یاد برد که محل قرارگیری این سری از باتری ها ثابت بوده و مانند باتری خودرو در حین حرکت نمی توانند کارایی از خود نشان دهند. شرکت های ایرانی و خارجی بسیاری در زمینه تولید باتری یو پی اس در حال فعالیت هستند و ما در این مقاله قصد داریم که اطلاعاتی را در خصوص این سری از انواع باتری در اختیار شما قرار دهیم که قطعا می تواند برای شما مفید واقع شود. باتری یو پی اس چه وظیفه ای دارد؟ در ابتدا باید اشاره کنیم که انواع باتری یو پی اس باید در صورتی که برق قطع در مدار اتفاق افتاد، وظیفه تغذیه تجهیزات الکترونیکی را بر عهده بگیرند. برای مثال درب های اتوماتیک و یا دوربین های مداربسته، تجهیزات الکترونیکی هستند که هیچ گاه نباید قطع جریان برق در آن ها روی دهد و از این روی می توانیم با تامین برق با یک باتری یو پی اس، جلوی این اتفاق را در صورت قطع برق شهری بگیریم. همچنین در صورتیکه افت یا افزایش ولتاژ برق در محیطی روی دهد، می تواند به تجهیزات برقی آسیب وارد کند و از این روی محافظت از تجهیزات مربوطه بر عهده باتری یو پی اس می باشد. همچنین محافظت از تجهیزات در برابر نویزها و یا بی ثباتی فرکانسی را می توان از دیگر کاربردهای مهمی دانست که برای باتری یو پی اس می توانیم بیان کنیم. با توجه به موارد بیان شده در قسمت بالا می توانیم این انتظار را داشته باشیم که باتری یو پی اس یک انتخاب مناسب برای استفاده در محیط های مختلف بوده و نقش بسیار مهمی را در تامین برق و جلوگیری از خراب شدن تجهیزات ایفا می کند. با ما در ادامه همراه باشید تا بیشتر در خصوص نقش انواع باتری یو پی اس با شما صحبت کنیم. باتری یو پی اس چه نقشی دارد؟ تجهیزات مختلفی وجود دارند که از لحاظ اهمیت و امنیت بسیار کاربردی بوده و با برق شهری کار می کنند. برای مثال دیتا سنترهای سازمانی، بانکی و یا نظامی را می توان از جمله مهم ترین مراکزی دانست که از باتری یو پی اس باید استفاده داشته باشند. در کنار این مسئله باید در نظر داشته باشیم که تجهیزات مخابراتی نیز از اهمیت بسیار زیادی در خدمات رسانی شهری برخوردار بوده و در کنار آن باید بگوییم که در هر ساختمان برای باز و بسته شدن درب های اتوماتیک و یا روشن بودن یکپارچه دزدگیر و دوربین های مداربسته از مهم ترین نقش هایی است که برای باتری UPS می توان بیان کرد. باتری یو پی اس تنها برای تامین برق تجهیزات برقی مختلف کاربرد نداشته و در تمامی مراکز یاد شده برای محافظت از تجهیزات (برای مثال رایانه ها) باید از باتری های یو پی اس استفاده شود. در نظر داشته باشید که این محصول در مدل های مختلفی ساخته می شود و می تواند کارایی بسیار مهمی را در مراکز اداری، سازمان ها، مراکز امنیتی، ساختمان های مسکونی، صنعتی و غیره داشته باشد. باتری یو پی اس به چه صورت کار می کند؟ به طور کلی باید گفت که باتری یو پی اس در طول روز به برق شهری متصل می باشد و در این زمان شارژ دستگاه کامل می شود. سپس زمانی که جریان برق شهری قطع شود، باتری یو پی اس وارد عمل شده و وظیفه تامین انرژی را بر عهده می گیرد. با توجه به این توضیح می توان گفت که باتری های یو پی اس در صورتی که جریان برق شهری قطع شوند، در مدت زمان کوتاهی وارد شبکه شده و می توانند تجهیزات را تغذیه کنند. با توجه به این مسئله می توانیم انتظار داشته باشیم که تجهیزات مورد نیاز به صورت یکپارچه تغذیه شوند. باتری یو پی اس چطور شارژ می شود؟ همانطور که گفته شد، یک دستگاه باتری یو پی اس باید در ابتدا شارژ شده باشد تا بتواند برق مورد نیاز در مراکز را تامین کند و در همین راستا بای بدانیم که شارژ باتری به صورت مستقیم از برق شهری انجام می شود و همواره این باتری آمادگی دارد که بتواند نقش تامین کننده جریان را انجام دهد. باید در نظر داشته باشید که بررسی کامل محصول دارای اهمیت بسیار زیادی می باشد و باید حتما قسمت های مثبت و منفی باتری را شناسایی کنید تا بتوانید به درستی آن را نصب کنید. باید اتصال کابل منفی به قطب منفی باتری و همچنین اتصال کابل مثبت به قطب مثبت انجام شود تا باتری دچار آسیب نشود. همچنین باید پس از نصب اطمینان کسب کنید که باتری در حال شارژ بوده و می تواند عملکرد خوبی را از خود نشان دهد. با توجه به موارد بیان شده می توانیم انتظار داشته باشیم که باتری یو پی اس در صورتی که درست انتخاب شده و مورد استفاده قرار گیرد. با انواع باتری یو پی اس بیشتر آشنا شوید باید در نظر داشته باشید که باتری های یو پی اس در مدل های مختلف و در 4 دسته تولید و در بازار عرضه می شوند که شامل باتری اسید سرب، لیتیوم یون، نیکل کادمیوم و سیلور آلکالین یا باتری خشک می باشد که در بازار عرضه می شود. هر مدل از این نمونه باتری ها دارای مزایا، معایب و کارکرد های خاص خودشان می باشند و باید در نظر داشته باشید که این سری از محصولات در دو مدل باتری تر و باتری خشک در بازار عرضه شده و در دسترس شما می باشد. یکی از مهم ترین نکاتی که در خرید و انتخاب انجام باتری یو پی اس باید در نظر داشت آن است که باتری های درپوش بسته یا خشک به این دلیل که میزان نگهداری و طول عمر بالاتری دارند و همچنین نیاز به محافظت در آن ها کمتر است، بیشتر مورد توجه قرار گرفته اند و در بازار عرضه می گردند. همچنین باید به این نکته توجه داشت که محصولات نیکل کادمیوم با طول عمر بسیار بالایی نسبت به سایر محصولات در بازار عرضه شده و در دسترس شما می باشند. نکات مهم خرید باتری یو پی اس زمانی که برای خرید باتری یو پی اس می خواهید اقدام کنید باید در نظر داشته باشید که توجه به نکات بسیاری دارای اهمیت بسیار زیادی می باشد. برای مثال عوامل محیطی را باید بررسی کنید و دما و رطوبت محل نگهداری را اندازه گیری کرده و حتما محصولی مناسب را خریداری کنید. در نظر داشته باشید که این نمونه از باتری تا نهایتا می تواند 40 درجه سانتی گراد را تحمل کند و در صورتی که دما بیشتر شود می توانیم انتظار داشته باشیم که باتری طول عمر کمتری داشته باشد. در کنار این مسئله باید در نظر بگیرید که محصولات نیکل کادمیوم نسبت به محصولات اسیدی سربی می توانند طول عمر بالاتری داشته باشند و همچنین خطرات زیست محیطی را به دلیل تصاعد گازهای سمی نخواهد داشت. سلولی که باتری در آن قرار داده می شود باید شرایط لازم را ایجاد کند تا باتری بتواند بیشترین طول عمر را از خود نشان دهد. با توجه به این مسائل یکی از مهم ترین سوالاتی که در خصوص نکات خرید باتری یو پی اس برای شما ممکن است پیش آمده باشد را می توان بهترین روش خرید دانست که در این خصوص بیشتر در ادامه توضیحاتی را ارائه خواهیم کرد. بهترین روش برای خرید باتری یو پی اس روش های مختلفی برای خرید باتری یو پی اس وجود دارد که شما می توانید از آن ها استفاده داشته باشید ولی استفاده از روش اینترنتی می تواند گزینه ای بسیار مناسب برای شما باشد که در سراسر کشور در دسترس بوده و می تواند در کاهش هزینه هزینه های مربوط به خرید باتری یو پی اس به شما کمک کند. در نظر بگیرید که مدل های مختلفی از انواع باتری یو پی اس در بازار عرضه می شود و خریداران می توانند از طریق سایت اینترنتی فروش به انواع محصولات دسترسی داشته باشند. ارائه مشاوره کارشناسی شده در زمینه خرید باتری های یو پی اس نیز از دیگر خدماتی است که در دسترس شما بوده و می توانید از آن استفاده کنید. باتری یو پی اس ایرانی و باتری یو پی اس خارجی با استفاده از این روش در دسترس شما خواهد بود. ما در این مقاله اطلاعاتی را در خصوص باتری یو پی اس، انواع آن و کاربردهایی که می توانید از یک باتری انتظار داشته باشید صحبت کردیم و اطلاعاتی را در اختیار شما قرار دادیم که قطعا در خرید و انتخاب بهترین محصول به شما کمک شایانی خواهد داشت.
-
- باتری یو پی اس خارجی
- باتری خشک
-
(و 4 مورد دیگر)
برچسب زده شده با :
-

نمایش ندادن دسته بندی خاص در صفحه اصلی سایت وردپرس
یک موضوع sportcom را ارسال کرد در Wordpress - وردپرس
به طور پیشفرض هنگامی که مطلبی را منتشر میکنید در صفحه اصلی نشان داده میشود. نوشتهها بر اساس دستهبندیهای متفاوت تقسیم بندی میشوند. حال، اگر بخواهید مطالب برخی از دستهبندی ها را در صفحه اصلی سایت خود نشان ندهید، به شما پیشنهاد میکنیم حتما آموزش امروز را دنبال کنید. در این مقاله نحوه تنظیم سایت و نمایش ندادن دسته بندی خاص در صفحه اصلی سایت وردپرس را به شما توضیح خواهیم داد. عدم نمایش دسته بندی خاص در صفحه اصلی وردپرس در این مرحله افزونه Ultimate Category را نصب و فعال کنید. پس از فعال کردن افزونه، گزینه جدیدی به نام Category Excluder در منو تنظیمات پیشخوان وردپرس جای میگیرد. به صفحه تنظیمات افزونه بروید. دراین قسمت تمام دستهبندیهای سایت وردپرسی خود میبینید. از اینجا، شما میتوانید دستهبندی مورد نظر خود را از ستون Exclude from front page انتخاب و تیک آنها را زده و حذف کنید. همچنین میتوانید دستهبندیها را از خوراک RSS، آرشیو حذف کنید. در آخر دکمه بهروزرسانی را بفشارید. اکنون سایت خود را رفرش کنید. خواهید دید پستهای آن دستهبندیهایی که حذف کردید دیگر در صفحه اصلی یا خانه نیستند. حذف یک دسته از صفحه اصلی وردپرس بدون نیاز به افزونه در این روش کافی است فقط کد زیر را به فایل functions.php قالب خود اضافه و ذخیره کنید. function exclude_category_home( $query ) { if ( $query->is_home ) { $query->set( 'cat', '-5' ); } return $query; } add_filter( 'pre_get_posts', 'exclude_category_home' ); حتما به جای مقدار -5، شناسه ID دسته بندی دلخواه خود را جایگذاری کنید. با این کار مطالب یا پستهای دستهبندی مشخص شده از صفحه اصلی پنهان میشود و کاربران پستهای آن دستهبندی را نمیبینند. (حتما علامت – را کنار شناسه دسته بندی بگذارید). همچنین میتوانید با کد زیر چندین دستهبندی را از صفحه اصلی حذف یا مخفی کنید. فقط یادتون نره شناسه دستهبندیهای دلخواهتان را با شناسههای کد زیر جایگزین کنید. function exclude_category_home( $query ) { if ( $query->is_home ) { $query->set( 'cat', '-5, -9, -23' ); } return $query; } add_filter( 'pre_get_posts', 'exclude_category_home' ); -
اگر در هنگام بک آپ گیری از سرور یا قسمت Message System با خطای زیر مواجه شدید: mysqldump error output: mysqldump: Error 2020: Got packet bigger than 'max_allowed_packet' when dumping table `table_name` at row: #number برای رفع ارور مراحل زیر را دنبال کنید: با ویرایشگر nano فایل my.cnf را باز کنید: nano /etc/my.cnf سپس دنبال عبارت max_allowed_packet بگردید: max_allowed_packet = 268435456 عدد 268435456 بصورت بایت نوشته شده است و معادل 256 مگابایت است، سپس عدد جلوی عبارت را بیشتر از مقدار پیشفرض وارد کنید، مانند: max_allowed_packet = 536870912 در عبارت بالا، مقدار 512 مگابایت تعریف شده است و مشکل بک آپ گیری حل خواهد شد.
-
- خطا هنگام بک آپ گیری
- ارور mysqldump error output
-
(و 1 مورد دیگر)
برچسب زده شده با :
-
چگونه جلوی بالا رفتن حجم فایل لاگ cPanel را بگیریم؟ اگر شما هم از cPanel برای مدیریت هاست خود استفاده می کنید گاها شاید به این موضوع برخورده باشید یاشاید در آینده بر بخورید که سی پنل ایمیل هایی مبنی بر پرشدن فضای هاست برای شما ارسال میکند ولی با بررسی می بینید که حجم وب سایت شما به مقداری نیست که بتواند کل فضای هاست را پر کند در این مواقع در مسیر زیر: /home/mydomain/public_html/ به دنبال فایلی به نام error_log بگردید و آن را پیدا کنید ولی مشکل با حذف ان حل نخواهد شد چرا که یک روز دیگر همان فایل با همان حجم دوباره در ان مسیر ایجاد خواهد شد حالا باید با روش زیر عمل کنید تا بطور کامل از شر این فایل خلاص بشید فایل .htaccess را برای ویرایش بازکنید و خط زیر را به آن اضافه کنید: php_flag log_errors Off روش دیگر اینکه در همان مسیر یک فایل php.ini ایجاد و ویرایش و خط زیر رو بهش اضافه کنید: error_reporting = off log_errors = of
-

اضافه کردن وضعیت هارد دیسک در Task Manager ویندوز سرور
یک موضوع sportcom را ارسال کرد در ویندوز - Windows
در ویندوز های کلاینت در Task Manager بخش Performance وضعیت سخت افزارهای CPU ,RAM و چند مورد دیگر را نمایش می هد. که یکی از آنها وضعیت هارد است. اما در ویندوز سرور ، Task Manager وضعیت هارد را نمایش نمیدهد. برای نمایش دادن وضعیت هارد در بخش Performance باید مراحلی صورت گیرد که به شرح زیر است : 1- cmd در حالت Run az Administrator باز شود (در Run تایپ شود cmd و دکمه های Ctrl+Shift+Enter گرفته شود) 2- در صفحه باز شده دستور زیر را تایپ کنید: diskperf -Y حال میتوانید از آن استفاده نمایید. -
phpMyAdmin ابزاری است که به شما در اداره کردن دیتابیس MySQL کمک می کند. با استفاده از آن می توانید SQL statements را اجرا کنید، فیلدهای مختلف را اضافه، حذف یا اصلاح کنید، پایگاه های داده دیگر بسازید و بسیاری دیگر از این قبیل کارها را انجام دهید. معمولا کاربران حرفه ای از phpMyAdmin استفاده می کنند. بسیاری از PHP script ها به طور خودکار برایتان پایگاه داده می سازند بنابراین ممکن است دیگر نیازی به استفاده از phpMyAdmin نداشته باشید. اگر مدیر سرور هستید و میخواهید قابلیت ورود به phpmyadmin را بدون وارد کرد نام دیتابیس و رمز فعال کنید، دستورات زیر را در SSH یا همان محیط ترمینال سرور اجرا کنید: cd /usr/local/directadmin/ ./directadmin set one_click_pma_login 1 restart cd custombuild ./build update ./build phpmyadmin بعد از وارد کردن کد های بالا، در محیط کاربر قسمت MySQL Management یک قابلیت با نام phpMyAdmin SSO ایجاد میشود. کاربر میتواند با کلیک روی آن، بدون وارد کردن نام دیتابیس و رمز، به محیط phpmyadmin دسترسی داشته باشد.
-
- ورود به phpmyadmin بدون رمز در دایرکت ادمین
- phpmyadmin passwd
- (و 1 مورد دیگر)
-

رفع مشکل NginX – 404 در وردپرس - Nginx 404 not found wordpress
یک موضوع sportcom را ارسال کرد در دایرکت ادمین
اگر از وب سرور قدرتمند انجینکس به صورت مستقیم استفاده نمایید، rewrite کد های وردپرس در انجینکس کاربردی ندارد و تمامی لینک های ادمه مطلب وردپرس به صورت 404 نمایش داده می شود. رفع مشکل NginX – 404 در وردپرس برای رفع خطای 404 در پنل دایرکت ادمین با وب سرور Nginx ابتد به پنل Admin دایرکت ادمین لاگین کنید. روی گزینه Custom HTTPD Configurations کلیک کرده و دوباره روی نام کاربری مورد نظر کلیک کنید: nginx.conf Customization for در کادر باز شده دستورات زیر را وارد کنید: location / { try_files $uri $uri/ /index.php?$args; } سپس وبسرور را ریستارت کنید: service nginx restart-
- رفع مشکل nginx – 404
- nginx – 404 در وردپرس
-
(و 1 مورد دیگر)
برچسب زده شده با :
-

حل مشکل سفید شدن صفحه ویرایش برگه در ویژوال کامپوزر در 1 دقیقه
یک موضوع sportcom را ارسال کرد در Wordpress - وردپرس
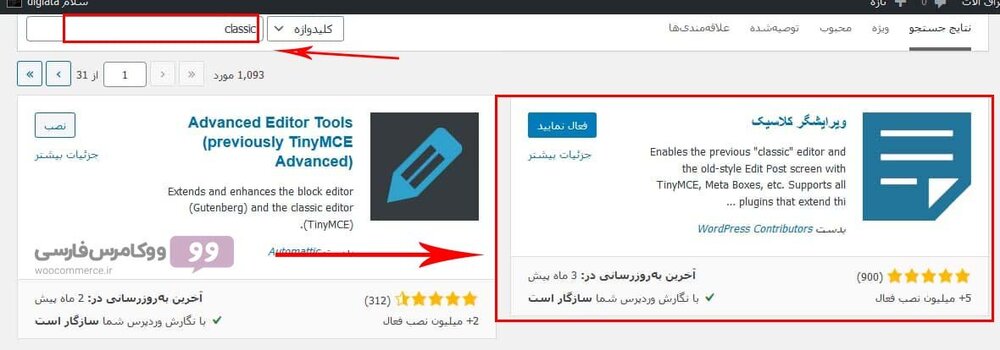
اخیرا مشکلی برای سایت های وردپرسی بوجود آمده است که هنگام ویرایش برگه با ویژوال کامپوزر با صفحه سفید مواجه می شوند و یک صفحه سفید در سایت خود میبینند. اگر برای نیز چنین مشکلی پیش آمده است با ما تا انتهای مطلب همراه باشید. راه حل مشکل سفید شدن صفحه در ویژوال کامپوزر اگر به تازگی هنگام ویرایش برگه های سایت خود به کمک ویژوال کامپوزر با یک صفحه سفید مواجه می شوید، اصلا نگران نباشید چون علت سفید شدن صفحه وبسایت شما این است که ویژوال کامپوزر شما با ادیتور وردپرس (گوتنبرگ) تداخل داشته و برای رفع آن باید از ادیتور کلاسیک استفاده کنید. این ارور به خاطر اپدیت شدن ویژوال کامپوزر بوجود آمده است. مشکلی که اکثر مدیران سایت با آن دست و پنجه نرم می کنند یا همان مشکل صفحه سفید است، یعنی یک صفحه سفید که هیچ چیز دیگری در آن نمایش داده نمی شود. اگر این مشکل شماست پس از منوی سمت راست پیشخوان وردپرسی خود، وارد بخش افزونه ها شوید و با کمک قسمت جستجو در افزونه ها، کلید واژه «classic» را سرچ کنید و «ویرایشگر کلاسیک» را نصب کنید. بعد از نصب افزونه ویرایشگر کلاسیک، آن را فعال کنید و سپس به صفحه ای بروید که دچار خطا بوده است و صفحه را رفرش کنید. برای رفرش کردن صفحه کافی است کلید f5 را بفشارید. به همین سادگی مشکل سایت شما رفع خواهد شد.-
- مشکل سفید شدن صفحه در ویژوال کامپوزر
- سفید شدن صفحه در ویژوال کامپوزر
- (و 1 مورد دیگر)
-
برای ریست رمز پنل ادمین وب سرور لایت اسپید ابتدا از طریق SSH به ترمینال سرور سی پنل یا دایرکت ادمین خود وارد شده و سپس به دایرکتوری نصب لایت اسپید بروید: cd /usr/local/lsws/admin/misc بعد از ورود به مسیر بالا، میتوانید دستور زیر را وارد کنید تا رمز پنل ادمین لایت اسپید را تغییر دهید: ./admpass.sh پس از وارد کردن دستور بالا ، نام کاربری ورود به پنل از شما درخواست خواهد شد که به صورت معمول admin است و پس از وارد کردن نام کاربری، از شما پسورد جدید درخواست خواهد شد.
-
- ریست پسورد لایت اسپید litespeed password reset
- ریست پسورد لایت اسپید
- (و 2 مورد دیگر)
-
MYSQL Governor نرم افزاری برای نظارت و محدود کردن استفاده از MySQL در محیط میزبانی مشترک است. نظارت از طریق آمار استفاده از منابع برای هر موضوع MySQL انجام می شود و همچنین می تواند کوئری های slow SELECT را از بین ببرد. نصب MySQL Governor بسته به کانفیگ ، چندین حالت مختلف دارد. این می تواند در حالت فقط مانیتور کار کند ، یا می تواند از سناریو های مختلف استفاده کند. MySQL اجازه می دهد مشتریانی که از منابع خیلی زیاد استفاده می کنند محدود شوند. محدودیت های زیر را پشتیبانی می کند: CPU: سرعت پردازنده نسبت به یک هسته. ۱۵۰٪ به معنی هسته و نیم هسته است. READ: تعداد حافظه های ذخیره شده شمرده نمی شوند ، فقط مواردی که در واقع از دیسک خوانده می شوند ، محاسبه می شوند. WRITE: نوشتن cached شمارش نمی شوند ، فقط یک بار داده ها روی دیسک نوشته می شوند ، شمارش می شود. می توانید محدوده های مختلفی را برای دوره های مختلف تعیین کنید. این دوره ها به صورت ۱ ثانیه ، ۵ ثانیه ، ۱ دقیقه و ۵ دقیقه تعریف می شوند. آنها را می توان با استفاده از پرونده پیکربندی مجدد تعریف کرد. ایده استفاده از مقادیر قابل قبول بزرگتر برای دوره های کوتاه تر است. مثلا شما می توانید به مشتری اجازه دهید از دو هسته (۲۰۰٪) برای یک ثانیه استفاده کند ، اما فقط ۱ هسته (به طور متوسط) به مدت ۱ دقیقه و تنها ۷۰٪ در مدت ۵ دقیقه. این اطمینان حاصل می کند که مشتری می تواند برای مدت زمان کوتاهی پشت سر بگذارد. نصب و به روز رسانی MYSQL Governor MYSQL Governor فقط با MySQL 5.x ، 8.0 سازگار است. MariaDB & Percona Server 5.6 برای نصب MYSQL Governor بر روی سرور خود ، ابتدا بسته governor-MySQL را نصب کنید: yum remove db-governor db-governor-mysql # you can ignore errors if you don't have those packages installed yum install governor-mysql سپس MySQL Governor را به درستی کانفیگ کنید. نصب در حال حاضر فقط در cPanel ، Plesk ، DirectAdmin ، ISPmanager ، InterWorx و همچنین بر روی سرورهای بدون کنترل پنل پشتیبانی می شود. اگر در حال نصب CloudLinux بر روی یک سرور که در حال اجری MySQL است هستید ، نسخه MySQL فعلی خود را قبل از فراخوانی اسکریپت نصب تنظیم کنید: /usr/share/lve/dbgovernor/mysqlgovernor.py --mysql-version=mysqlXX /usr/share/lve/dbgovernor/mysqlgovernor.py --install لطفاً اطمینان حاصل کنید که نسخه MySQL فعلی خود را به جای XX به شرح زیر مشخص کنید: ۵۵ — MySQL v5.5 ۵۶ — MySQL v5.6 ۵۷ — MySQL v5.7 اگر CloudLinux را بر روی سروری که MariaDB را از قبل اجرا می کند ، نصب می کنید ، در عوض: /usr/share/lve/dbgovernor/mysqlgovernor.py --mysql-version=mariadbXX /usr/share/lve/dbgovernor/mysqlgovernor.py --install لطفاً به جای XX ، نسخه MariaDB فعلی خود را به شرح زیر مشخص کنید: ۵۵ — MariaDB v5.5 ۱۰۰ — MariaDB v10.0 ۱۰۱ — MariaDB v10.1 ۱۰۲ — MariaDB v10.2 نصب برای Percona Server 5.6 [نیاز به فرماندار MySQL 1.1-22 + یا ۱٫۲-۲۱ +] دارد: /usr/share/lve/dbgovernor/mysqlgovernor.py --mysql-version=percona56 /usr/share/lve/dbgovernor/mysqlgovernor.py --install لطفاً توجه داشته باشید که MySQL / MariaDB / Percona از مخازن CloudLinux به روز خواهد شد. اگر MySQL Governor را روی یک سرور بدون MySQL نصب می کنید ، فرصتی برای انتخاب نسخه MySQL مورد نظر برای نصب با اسکریپت نصب MySQL Governor دارید. قبل از فراخوانی اسکریپت نصب از پرچم –mysql-version استفاده کنید: /usr/share/lve/dbgovernor/mysqlgovernor.py --mysql-version=MYSQL_VERSION /usr/share/lve/dbgovernor/mysqlgovernor.py --install MYSQL_VERSION را می توان از لیست نسخه هایی که اکنون توسط استاندار MySQL پشتیبانی می شود ، انتخاب کرد: MySQL v5.1 MySQL v5.1 MySQL v5.6 MySQL v5.7 MySQL v8.0 MariaDB v5.5 MariaDB v10.0 MariaDB v10.1 MariaDB v 10.2 MariaDB v 10.3 Percona Server v 5.6 به طور کلی ، کانال های پایدار و بتا شامل نسخه های مختلف بسته های MySQL هستند – بتا دارای نسخه جدیدتری نسبت به نسخه پایدار است. اگر می خواهید بسته های بتا را نصب کنید ، هنگام تماس با اسکریپت نصب ، از پرچم نصب شده بتا به جای نصب استفاده کنید: /usr/share/lve/dbgovernor/mysqlgovernor.py --install-beta در ادامه: شروع با MySQL Governor version 1.2 هنگام نصب MySQL / MariaDB همراه است که MySQL Governor تأیید نسخه دیتابیس را برای نصب درخواست می کند. برای جلوگیری از چنین رفتاری در مورد نصب های خودکار ، لطفاً از پرچم –yes استفاده کنید. /usr/share/lve/dbgovernor/mysqlgovernor.py --install --yes لطفا توجه داشته باشید که بازگرداندن بسته های قبلی در صورت نصب خراب نیز با پرچم –y تأیید می شود. به روزرسانی سرور پایگاه داده: برای تغییر نسخه MySQL باید دستورات زیر را اجرا کنید: /usr/share/lve/dbgovernor/mysqlgovernor.py --mysql-version=MYSQL_VERSION /usr/share/lve/dbgovernor/mysqlgovernor.py --install جایی که MYSQL_VERSION نسخه سرور پایگاه داده هدف است که باید با جدول بالا جایگزین شود. قبل از تغییر اطمینان حاصل کنید که از نسخه پشتیبان کامل بانک اطلاعاتی (از جمله جداول سیستم) برخوردار باشید. در صورت اشتباه بودن ، این عمل باعث از بین رفتن داده ها می شود. حذف MySQL Governor: برای حذف MySQL Governor: /usr/share/lve/dbgovernor/mysqlgovernor.py --delete اسکریپت سرور اصلی MySQL را نصب می کند و MySQL Governor را حذف می کند. امیدوارم این مقاله برای شما مفید بوده باشد.
-
- آموزش نصب mysql governor کلادلینوکس
- آموزش نصب governor
- (و 2 مورد دیگر)
-

نحوه رفع خطا “cURL error 28: Connection timed out”
یک موضوع sportcom را ارسال کرد در Wordpress - وردپرس
اگر یک وردپرس کار هستید و روزانه زمان زیادی از وقت خود را در محیط وردپرس میگذرانید. ممکن است با ارور cURL Error 28: Connection Timed Out روبهرو شده باشید. این خطا یکی از مشکلات رایج در وردپرس است. ممکن است باعث ایجاد اختلال و ایرادهای پیشبینی نشده در سایت شما شود. ما در این مقاله به روشهای رفع این مشکل میپردازیم. cURL error 28: Connection timed out after n milliseconds یا cURL error 28: Operation timed out after n milliseconds with 0 out of 0 bytes received این مشکل یک موضوع بسیار متداول مربوط به سرور است. در بیشتر موارد نه با قالب وردپرس یا افزونه وردپرس خاص و نه توسط وردپرس ایجاد نشده است. حل ارور cURL Error 28: Connection Timed Out برای رفع این مشکل چند راه و روش برای شما وجود دارد که در صورت لزوم میتوانید از آنها استفاده کنید: غیرفعال کردن فایروال در مرحله اول اگر در وردپرس از یک firewall یا افزونه امنیتی استفاده میکنید، بهتر است برای مدتی آن را غیرفعال کنید و پس از آن به صفحه سلامت سایت خود بروید و بررسی کنید که مشکل حل شده است یا نه. اگر مشکل حل شده است باید ورودهای مربود به firewall وردپرس خود را بررسی کنید و حساب مسدود شده را بیابید. شما با انجام این کار منبع مسئله و مشکل را پیدا کردهاید و با توجه به آن میتوانید تنظیمات firewall را انجام دهید تا از مسدود شدن API های قانونی جلوگیری شود. غیرفعال کردن افزونهها دومین روش این است که هر افزونهای که روی وردپرس فعال دارید را غیرفعال کنید. زیرا این افزونهها نیز درخواستهای خود را ارسال میکنند و گاهی ممکن است به دلیل ارسال درخواستهای زیاد و پشتسر هم، شما خطای cURL مشاهده کنید. سادهترین راه برای پی بردن به این موضوع این است که به قسمت افزونههای نصب شده بروید و همه افزونهها را انتخاب و غیر فعال کنید. حالا به قسمت سلامت سایت خود مراجعه کنید و اگر سایت را بدون هیچ مشکلی مشاهده کردید، متوجه خواهید شد که مشکل از افزونهها بوده است. یکی یکی آنها را فعال کنید تا مشکل دوباره ایجاد شود و افزونهای که باعث بروز مشکل شده است را بیابید. سپس میتوانید درمورد افزونهای که باعث ایجاد این مشکل شده است، تحقیق کنید و مشکل بهوجود آمده را رفع کنید. آپدیت بودن نسخههای PHP , cURL , OpenSSL گام بعدی این است که مطمئن شوید سرور سایت شما از آخرین نسخه PHP و cURL و OpenSSL استفاده میکند. برای پی بردن به این موضوع از منوی وردپرس، از بخش ابزارها روی گزینه سلامت سایت کلیک کنید. وقتی وارد صفحه سلامت سایت خود شدید، به قسمت اطلاعات بروید. سپس روی گزینه سرور کلیک کنید. حالا از این قسمت به راحتی میتوانید متوجه شوید که سرور شما از چه نسخهی PHP و cURL و OpenSSL استفاده میکند. اگر متوجه شدید که سرور سایت شما از نسخههای جدید و بهروزرسانی شده استفاده نمیکند. باید با شرکت هاستینگ خود تماس بگیرید و از آنها بخواهید که این نسخهها را برای شما افزایش دهند. رفع مشکلات محتوای ناامن SSL اگر برای سایت خود گواهینامه SSL تهیه کرده باشید و بهدرستی پیکربندی نکرده باشید. باعث میشود که وب سرور شما درخواستهای ناامن cURL را مسدود کند. به همین دلیل شما باید از پیکربندی صحیح گواهینامه SSL خود اطمینان حاصل کنید. حتی اگر سایت شما دارای گواهینامه SSL هم نباشد ممکن است که با خطای زیر مواجه خواهید شد. ‘Error: cURL error 7: Failed to connect to localhost port 443: Connection refused (http_request_failed) برای رفع این مشکل نیز میتوانید به شرکت هاستینگ خود تیکت بزنید. درخواست کنید تا گواهینامه SSL را روی سایت شما نصب کنند. اگر پس از نصب SSL همچنان این خطا رفع نشده بود. به هاستینگ خود تیکت بزنید و خواستار پیگیری دلیل این خطا شوید. خطا حل نشد؟ با هاست خود تماس بگیرید اگر سایت شما پس از طی کردن مراحل بالا همچنان خطای cURL 28 را میدهد. به احتمال زیاد مشکل از سمت ارائه دهنده هاستینگ شما است. در واقع فاکتورهای بسیار زیاد و مهمی وجود دارد که فقط در اختیار میزبان وب (شرکتی که از آن هاست تهیه کرده اید) قرار دارد و شما نمیتوانید آنها را کنترل و رفع کنید. برای مثال اگر سرورهای سایت شما نتواند درخواستهای ارسال شده را حل کند سایت با این خطا روبرو میشود. -

مسدود و بلاک کردن دسترسی ربات های بد و مخرب از طریق فایل .htaccess
یک موضوع sportcom را ارسال کرد در آموزش ها و مقالات SEO
ربات های بد یا Bad Bots بسته به نظر افراد مختلف و موقعیتهای گوناگون، تعاریف متعددی دارند اما آنچه بین تمامی آنها مشترک بوده این است که آنها خزندگان تحت وب یا اصطلاحاً Spider هایی هستند که زیانشان بسیار بیشتر از سودرسانی آنهاست. ربات های برداشت و ضبط کنندهی ایمیل یا Email Harvester Bots از این قبیلند. آنها وارد وبسایتتان شده و آدرس ایمیلهایی که در صفحههای مختلف مثلا صفحهی «تماس با ما» ثبت شده را شناسایی و ذخیره میکنند و اندکی بعد به آن آدرسها، ایمیلهای تبلیغاتی ناخواسته و Spam ارسال میکنند. از طرف دیگر ربات و برنامههایی وجود دارند که وظیفهشان بررسی و بازدید وبسایت و دانلود تمامی مطالب آن است تا بعداً به صورت آفلاین یا بدون اینترنت نیز بتوان آنها را مشاهده و بررسی کرد؛ به این رباتها Site Rippers و یا Offline Readers میگویند. در هر حالت این رباتها قسمتی از ترافیک و منابع سخت افزاری وبسایت شما را بدون اجازهی قبلی مصرف میکنند. بسیاری بر این باورند که با استفاده از فایل robots.txt میتوان از بازدید و Crawl این رباتها جلوگیری کرد. robots.txt فایلی است که به رباتها به خصوص رباتهای موتورهای جستوجو از جمله روباتهای گوگل دستور میدهد تا مسیری از وبسایت را بازدید و Index نکنند. مثلاً با استفاده از دستورهایی که در این فایل لحاظ میشود، از گوگل خواسته میشود تا دایرکتوری /images را در وبسایت مورد نظر بازدید نکند؛ زیرا ممکن است از دید مدیر وبسایت نتیجهی این کار غیر مفید بوده و مصرف بیهودهی ترافیک یا Bandwidth وبسایت را به همراه داشته باشد. نکتهی بسیار مهمی که در این خصوص وجود دارد این است که رباتهای بد از این خواسته سرپیچی کرده و بدون در نظر گرفتن فایل robots.txt و قوانینی که در آن تعریف شده است، هر کجای وبسایت را بخواهند سرک کشیده و بازدید میکنند. لذا بهترین کار جهت مسدود سازی آنها، انجام این کار با قرار دادن کدهایی در فایل .htaccess است. در زیر کدی که لازم است برای بلاک کردن روباتهای بد در فایل .htaccess بگذارید، قرار دادهایم. با اعمال این کدها بسیاری از روباتهایی که به عنوان روباتهای بد شناخته شدهاند، دیگر قادر به دسترسی به وبسایت شما نخواهند بود: RewriteEngine On RewriteCond %{HTTP_USER_AGENT} ^BlackWidow [OR] RewriteCond %{HTTP_USER_AGENT} ^Bot\ mailto:craftbot@yahoo.com [OR] RewriteCond %{HTTP_USER_AGENT} ^ChinaClaw [OR] RewriteCond %{HTTP_USER_AGENT} ^Custo [OR] RewriteCond %{HTTP_USER_AGENT} ^DISCo [OR] RewriteCond %{HTTP_USER_AGENT} ^Download\ Demon [OR] RewriteCond %{HTTP_USER_AGENT} ^eCatch [OR] RewriteCond %{HTTP_USER_AGENT} ^EirGrabber [OR] RewriteCond %{HTTP_USER_AGENT} ^EmailSiphon [OR] RewriteCond %{HTTP_USER_AGENT} ^EmailWolf [OR] RewriteCond %{HTTP_USER_AGENT} ^Express\ WebPictures [OR] RewriteCond %{HTTP_USER_AGENT} ^ExtractorPro [OR] RewriteCond %{HTTP_USER_AGENT} ^EyeNetIE [OR] RewriteCond %{HTTP_USER_AGENT} ^FlashGet [OR] RewriteCond %{HTTP_USER_AGENT} ^GetRight [OR] RewriteCond %{HTTP_USER_AGENT} ^GetWeb! [OR] RewriteCond %{HTTP_USER_AGENT} ^Go!Zilla [OR] RewriteCond %{HTTP_USER_AGENT} ^Go-Ahead-Got-It [OR] RewriteCond %{HTTP_USER_AGENT} ^GrabNet [OR] RewriteCond %{HTTP_USER_AGENT} ^Grafula [OR] RewriteCond %{HTTP_USER_AGENT} ^HMView [OR] RewriteCond %{HTTP_USER_AGENT} HTTrack [NC,OR] RewriteCond %{HTTP_USER_AGENT} ^Image\ Stripper [OR] RewriteCond %{HTTP_USER_AGENT} ^Image\ Sucker [OR] RewriteCond %{HTTP_USER_AGENT} Indy\ Library [NC,OR] RewriteCond %{HTTP_USER_AGENT} ^InterGET [OR] RewriteCond %{HTTP_USER_AGENT} ^Internet\ Ninja [OR] RewriteCond %{HTTP_USER_AGENT} ^JetCar [OR] RewriteCond %{HTTP_USER_AGENT} ^JOC\ Web\ Spider [OR] RewriteCond %{HTTP_USER_AGENT} ^larbin [OR] RewriteCond %{HTTP_USER_AGENT} ^LeechFTP [OR] RewriteCond %{HTTP_USER_AGENT} ^Mass\ Downloader [OR] RewriteCond %{HTTP_USER_AGENT} ^MIDown\ tool [OR] RewriteCond %{HTTP_USER_AGENT} ^Mister\ PiX [OR] RewriteCond %{HTTP_USER_AGENT} ^Navroad [OR] RewriteCond %{HTTP_USER_AGENT} ^NearSite [OR] RewriteCond %{HTTP_USER_AGENT} ^NetAnts [OR] RewriteCond %{HTTP_USER_AGENT} ^NetSpider [OR] RewriteCond %{HTTP_USER_AGENT} ^Net\ Vampire [OR] RewriteCond %{HTTP_USER_AGENT} ^NetZIP [OR] RewriteCond %{HTTP_USER_AGENT} ^Octopus [OR] RewriteCond %{HTTP_USER_AGENT} ^Offline\ Explorer [OR] RewriteCond %{HTTP_USER_AGENT} ^Offline\ Navigator [OR] RewriteCond %{HTTP_USER_AGENT} ^PageGrabber [OR] RewriteCond %{HTTP_USER_AGENT} ^Papa\ Foto [OR] RewriteCond %{HTTP_USER_AGENT} ^pavuk [OR] RewriteCond %{HTTP_USER_AGENT} ^pcBrowser [OR] RewriteCond %{HTTP_USER_AGENT} ^RealDownload [OR] RewriteCond %{HTTP_USER_AGENT} ^ReGet [OR] RewriteCond %{HTTP_USER_AGENT} ^SiteSnagger [OR] RewriteCond %{HTTP_USER_AGENT} ^SmartDownload [OR] RewriteCond %{HTTP_USER_AGENT} ^SuperBot [OR] RewriteCond %{HTTP_USER_AGENT} ^SuperHTTP [OR] RewriteCond %{HTTP_USER_AGENT} ^Surfbot [OR] RewriteCond %{HTTP_USER_AGENT} ^tAkeOut [OR] RewriteCond %{HTTP_USER_AGENT} ^Teleport\ Pro [OR] RewriteCond %{HTTP_USER_AGENT} ^VoidEYE [OR] RewriteCond %{HTTP_USER_AGENT} ^Web\ Image\ Collector [OR] RewriteCond %{HTTP_USER_AGENT} ^Web\ Sucker [OR] RewriteCond %{HTTP_USER_AGENT} ^WebAuto [OR] RewriteCond %{HTTP_USER_AGENT} ^WebCopier [OR] RewriteCond %{HTTP_USER_AGENT} ^WebFetch [OR] RewriteCond %{HTTP_USER_AGENT} ^WebGo\ IS [OR] RewriteCond %{HTTP_USER_AGENT} ^WebLeacher [OR] RewriteCond %{HTTP_USER_AGENT} ^WebReaper [OR] RewriteCond %{HTTP_USER_AGENT} ^WebSauger [OR] RewriteCond %{HTTP_USER_AGENT} ^Website\ eXtractor [OR] RewriteCond %{HTTP_USER_AGENT} ^Website\ Quester [OR] RewriteCond %{HTTP_USER_AGENT} ^WebStripper [OR] RewriteCond %{HTTP_USER_AGENT} ^WebWhacker [OR] RewriteCond %{HTTP_USER_AGENT} ^WebZIP [OR] RewriteCond %{HTTP_USER_AGENT} ^Wget [OR] RewriteCond %{HTTP_USER_AGENT} ^Widow [OR] RewriteCond %{HTTP_USER_AGENT} ^WWWOFFLE [OR] RewriteCond %{HTTP_USER_AGENT} ^Xaldon\ WebSpider [OR] RewriteCond %{HTTP_USER_AGENT} ^Zeus RewriteRule ^.* - [F,L] با قرار دادن کدهای فوق در فایل .htaccess، تمامی رباتهایی که در بالا ذکر شدهاند، در صورت مراجعه به وبسایت با خطای 403 Forbidden مواجه خواهند شد. علاوه بر کدهای فوق میتوانید از کدهای زیر نیز در ادامهی موارد بالا استفاده کنید تا رباتهای بد بیشتری مسدود شوند و خیالتان بیش از پیش از این بابت راحت باشد اما قبل از آن لازم است مطمئن شوید که ماژول «SetEnvIf» در سرور فعال شده است. در غیر این صورت در وبسایت با خطا مواجه شده و یا کدهای زیر به درستی عمل نمیکنند. # Bad bot SetEnvIfNoCase User-Agent "^abot" bad_bot SetEnvIfNoCase User-Agent "^aipbot" bad_bot SetEnvIfNoCase User-Agent "^asterias" bad_bot SetEnvIfNoCase User-Agent "^EI" bad_bot SetEnvIfNoCase User-Agent "^libwww-perl" bad_bot SetEnvIfNoCase User-Agent "^LWP" bad_bot SetEnvIfNoCase User-Agent "^lwp" bad_bot SetEnvIfNoCase User-Agent "^MSIECrawler" bad_bot SetEnvIfNoCase User-Agent "^nameprotect" bad_bot SetEnvIfNoCase User-Agent "^PlantyNet_WebRobot" bad_bot SetEnvIfNoCase User-Agent "^UCmore" bad_bot SetEnvIfNoCase User-Agent "Alligator" bad_bot SetEnvIfNoCase User-Agent "AllSubmitter" bad_bot SetEnvIfNoCase User-Agent "Anonymous" bad_bot SetEnvIfNoCase User-Agent "Asterias" bad_bot SetEnvIfNoCase User-Agent "autoemailspider" bad_bot SetEnvIfNoCase User-Agent "Badass" bad_bot SetEnvIfNoCase User-Agent "Baiduspider" bad_bot SetEnvIfNoCase User-Agent "BecomeBot" bad_bot SetEnvIfNoCase User-Agent "Bitacle" bad_bot SetEnvIfNoCase User-Agent "bladder\ fusion" bad_bot SetEnvIfNoCase User-Agent "Blogshares\ Spiders" bad_bot SetEnvIfNoCase User-Agent "Board\ Bot" bad_bot SetEnvIfNoCase User-Agent "Board\ Bot" bad_bot SetEnvIfNoCase User-Agent "Convera" bad_bot SetEnvIfNoCase User-Agent "ConveraMultiMediaCrawler" bad_bot SetEnvIfNoCase User-Agent "c-spider" bad_bot SetEnvIfNoCase User-Agent "DA" bad_bot SetEnvIfNoCase User-Agent "DnloadMage" bad_bot SetEnvIfNoCase User-Agent "Download\ Express" bad_bot SetEnvIfNoCase User-Agent "Download\ Wonder" bad_bot SetEnvIfNoCase User-Agent "dragonfly" bad_bot SetEnvIfNoCase User-Agent "DreamPassport" bad_bot SetEnvIfNoCase User-Agent "DSurf" bad_bot SetEnvIfNoCase User-Agent "DTS Agent" bad_bot SetEnvIfNoCase User-Agent "EBrowse" bad_bot SetEnvIfNoCase User-Agent "edgeio" bad_bot SetEnvIfNoCase User-Agent "Email\ Extractor" bad_bot SetEnvIfNoCase User-Agent "EmailSiphon" bad_bot SetEnvIfNoCase User-Agent "EmeraldShield" bad_bot SetEnvIfNoCase User-Agent "ESurf" bad_bot SetEnvIfNoCase User-Agent "Exabot" bad_bot SetEnvIfNoCase User-Agent "FileHeap!\ file downloader" bad_bot SetEnvIfNoCase User-Agent "FileHound" bad_bot SetEnvIfNoCase User-Agent "Forex" bad_bot SetEnvIfNoCase User-Agent "Franklin\ Locator" bad_bot SetEnvIfNoCase User-Agent "FreshDownload" bad_bot SetEnvIfNoCase User-Agent "FrontPage" bad_bot SetEnvIfNoCase User-Agent "FSurf" bad_bot SetEnvIfNoCase User-Agent "Gaisbot" bad_bot SetEnvIfNoCase User-Agent "Gamespy_Arcade" bad_bot SetEnvIfNoCase User-Agent "genieBot" bad_bot SetEnvIfNoCase User-Agent "GetBot" bad_bot SetEnvIfNoCase User-Agent "Gigabot" bad_bot SetEnvIfNoCase User-Agent "GOFORITBOT" bad_bot SetEnvIfNoCase User-Agent "heritrix" bad_bot SetEnvIfNoCase User-Agent "HLoader" bad_bot SetEnvIfNoCase User-Agent "HooWWWer" bad_bot SetEnvIfNoCase User-Agent "iCCrawler" bad_bot SetEnvIfNoCase User-Agent "ichiro" bad_bot SetEnvIfNoCase User-Agent "iGetter" bad_bot SetEnvIfNoCase User-Agent "imds_monitor" bad_bot SetEnvIfNoCase User-Agent "Industry\ Program" bad_bot SetEnvIfNoCase User-Agent "InetURL" bad_bot SetEnvIfNoCase User-Agent "InstallShield\ DigitalWizard" bad_bot SetEnvIfNoCase User-Agent "IRLbot" bad_bot SetEnvIfNoCase User-Agent "IUPUI\ Research\ Bot" bad_bot SetEnvIfNoCase User-Agent "Java" bad_bot SetEnvIfNoCase User-Agent "jeteye" bad_bot SetEnvIfNoCase User-Agent "jeteyebot" bad_bot SetEnvIfNoCase User-Agent "JoBo" bad_bot SetEnvIfNoCase User-Agent "Kapere" bad_bot SetEnvIfNoCase User-Agent "LeechGet" bad_bot SetEnvIfNoCase User-Agent "LightningDownload" bad_bot SetEnvIfNoCase User-Agent "Linkie" bad_bot SetEnvIfNoCase User-Agent "Mac\ Finder" bad_bot SetEnvIfNoCase User-Agent "Mail\ Sweeper" bad_bot SetEnvIfNoCase User-Agent "MetaProducts\ Download\ Express" bad_bot SetEnvIfNoCase User-Agent "Microsoft\ Data\ Access" bad_bot SetEnvIfNoCase User-Agent "Microsoft\ URL\ Control" bad_bot SetEnvIfNoCase User-Agent "Missauga\ Locate" bad_bot SetEnvIfNoCase User-Agent "Missauga\ Locator" bad_bot SetEnvIfNoCase User-Agent "Missigua Locator" bad_bot SetEnvIfNoCase User-Agent "Missouri\ College\ Browse" bad_bot SetEnvIfNoCase User-Agent "MovableType" bad_bot SetEnvIfNoCase User-Agent "Mozi!" bad_bot SetEnvIfNoCase User-Agent "Mozilla/3.0 (compatible)" bad_bot SetEnvIfNoCase User-Agent "Mozilla/5.0 (compatible; MSIE 5.0)" bad_bot SetEnvIfNoCase User-Agent "MSIE_6.0" bad_bot SetEnvIfNoCase User-Agent "MSIECrawler" badbot SetEnvIfNoCase User-Agent "MVAClient" bad_bot SetEnvIfNoCase User-Agent "MyFamilyBot" bad_bot SetEnvIfNoCase User-Agent "MyGetRight" bad_bot SetEnvIfNoCase User-Agent "NASA\ Search" bad_bot SetEnvIfNoCase User-Agent "Naver" bad_bot SetEnvIfNoCase User-Agent "NaverBot" bad_bot SetEnvIfNoCase User-Agent "NetResearchServer" bad_bot SetEnvIfNoCase User-Agent "NEWT\ ActiveX" bad_bot SetEnvIfNoCase User-Agent "Nextopia" bad_bot SetEnvIfNoCase User-Agent "NICErsPRO" bad_bot SetEnvIfNoCase User-Agent "NimbleCrawler" bad_bot SetEnvIfNoCase User-Agent "Nitro\ Downloader" bad_bot SetEnvIfNoCase User-Agent "Nutch" bad_bot SetEnvIfNoCase User-Agent "OmniExplorer" bad_bot SetEnvIfNoCase User-Agent "OutfoxBot" bad_bot SetEnvIfNoCase User-Agent "P3P" bad_bot SetEnvIfNoCase User-Agent "PagmIEDownload" bad_bot SetEnvIfNoCase User-Agent "pavuk" bad_bot SetEnvIfNoCase User-Agent "PHP\ version" bad_bot SetEnvIfNoCase User-Agent "playstarmusic" bad_bot SetEnvIfNoCase User-Agent "Program\ Shareware" bad_bot SetEnvIfNoCase User-Agent "Progressive Download" bad_bot SetEnvIfNoCase User-Agent "psycheclone" bad_bot SetEnvIfNoCase User-Agent "puf" bad_bot SetEnvIfNoCase User-Agent "PussyCat" bad_bot SetEnvIfNoCase User-Agent "PuxaRapido" bad_bot SetEnvIfNoCase User-Agent "Python-urllib" bad_bot SetEnvIfNoCase User-Agent "RedKernel" bad_bot SetEnvIfNoCase User-Agent "relevantnoise" bad_bot SetEnvIfNoCase User-Agent "RepoMonkey\ Bait\ &\ Tackle" bad_bot SetEnvIfNoCase User-Agent "RTG30" bad_bot SetEnvIfNoCase User-Agent "SBIder" bad_bot SetEnvIfNoCase User-Agent "script" bad_bot SetEnvIfNoCase User-Agent "Seekbot" bad_bot SetEnvIfNoCase User-Agent "sna-" bad_bot SetEnvIfNoCase User-Agent "Snap\ bot" bad_bot SetEnvIfNoCase User-Agent "SpeedDownload" bad_bot SetEnvIfNoCase User-Agent "Sphere" bad_bot SetEnvIfNoCase User-Agent "sproose" bad_bot SetEnvIfNoCase User-Agent "SQ\ Webscanner" bad_bot SetEnvIfNoCase User-Agent "Stamina" bad_bot SetEnvIfNoCase User-Agent "Star\ Downloader" bad_bot SetEnvIfNoCase User-Agent "Teleport" bad_bot SetEnvIfNoCase User-Agent "TurnitinBot" bad_bot SetEnvIfNoCase User-Agent "UdmSearch" bad_bot SetEnvIfNoCase User-Agent "URLGetFile" bad_bot SetEnvIfNoCase User-Agent "User-Agent" bad_bot SetEnvIfNoCase User-Agent "UtilMind\ HTTPGet" bad_bot SetEnvIfNoCase User-Agent "WebCapture" bad_bot SetEnvIfNoCase User-Agent "webcollage" bad_bot SetEnvIfNoCase User-Agent "WebCopier" bad_bot SetEnvIfNoCase User-Agent "WebFilter" bad_bot SetEnvIfNoCase User-Agent "Wells\ Search" bad_bot SetEnvIfNoCase User-Agent "WEP\ Search\ 00" bad_bot SetEnvIfNoCase User-Agent "Wildsoft\ Surfer" bad_bot SetEnvIfNoCase User-Agent "WinHttpRequest" bad_bot SetEnvIfNoCase User-Agent "Y!TunnelPro" bad_bot SetEnvIfNoCase User-Agent "YahooYSMcm" bad_bot SetEnvIfNoCase User-Agent "Zade" bad_bot SetEnvIfNoCase User-Agent "ZBot" bad_bot SetEnvIfNoCase User-Agent "zerxbot" bad_bot # Apache < 2.4 <IfModule !mod_authz_core.c> <Limit GET POST> Order allow,deny Allow from all Deny from env=bad_bot </Limit> </IfModule> # Apache >= 2.4 <IfModule mod_authz_core.c> <Limit GET POST> <RequireAll> Require all granted Require not env bad_bot </RequireAll> </Limit> </IfModule> تمامی رباتهای ذکر شده در خطوط بالا زمانی که قصد مراجعه به سایت شما را داشته باشند با ارور 403 مواجه خواهند شد. با استفاده از htaccess حتی میتوانید IPهای مخرب را هم به صورت زیر بلاک نمایید. #Deny malicious bots/visitors by IP addresses. deny from 118.244.181.33 deny from 82.102.230.83-
- ربات های بد
- اسپم سایت
-
(و 3 مورد دیگر)
برچسب زده شده با :
-
اسپانسر سایت، ربات و حمایت فنی پشتیبانی از وب مستران سایت ها موفقیت بزرگی است که تا کنون نصیب ما شده و باعث افتخار ما خواهد بود که بتوانیم پس از بررسی شرایط این خدمات را به شما نیز ارائه نمائیم. آذردیتا با اهداف مختلف نظیر سرمایه گذاری مالی, اهداف فرهنگی و یا تبلیغاتی اقدام به حمایت و پشتیبانی از سایت های بزرگ نموده است. سرویس های اسپانسری آذردیتا در سطوح مختلف نظیر اسپانسر هاست, اسپانسر هاستینگ, اسپانسر هاست دانلود, اسپانسر سرور مجازی, اسپانسر سرور نیمه اختصاصی بسته به عملکرد و برنامه بلند مدت مخاطب ارائه میشود. سرویس اسپانسر می تواند در سطح سرمایه گذاری در پروژه مشترک نیز ادامه یافته و گسترده شود. بطور کلی آذردیتا هیچ محدودیتی در حمایت حداکثری در اسپانسری سایت ها و ایده های شما ندارد! در صورتی که وب سایت راه اندازی کردید و برای ادامه نیاز به حامی, پشتیبان و اسپانسر دارید با ما ارتباط برقرار کنید. ما این اطمینان را به شما می دهیم در صورت حصول توافق سرویسی پایدار, ویژه و در شان و منزلت یک سایت بزرگ در اختیار شما قرار دهیم. شرایط دریافت هاست اسپانسری : 1- سایت مذکور باید تابع قوانین جمهوری اسلامی ایران باشد 2- حداقل 1 ماه از تاسیس سایت مذکور گذشته باشد. 3- وب سایت فعال و در دسترس بوده و امکان بررسی آن فراهم باشد. 4- وب سایت باید نسبت به مدت زمان فعالیت ، دارای رتبه مناسب و ورود گوگل مناسب باشد . 5- در صورت فروش یا ارائه خدمات نماد اعتماد اینماد یا لوگوی ساماندهی روی سایت قرار داشته باشد. 6- در سرچ کنسول گوگل و گوگل آنالیتیکس ثبت شده و دارای آمار قابل قبول باشد. 7- درج یک بنر تبلیغاتی و لینک کردن آن و درج لینک در فوتر به آذردیتا بر روی سایت شما الزامی می باشد. موضوعات با اهمیت بالاتر برای دریافت هاست رایگان اسپانسری: 1- وب سایت در زمینه تکنولوژی و it 2- وب سایت های آموزش آنلاین 3- وب سایت در زمینه وردپرس 4- وب سایت های راه اندازی کسب و کار 5- وب سایت های آموزش سئو 6- استارت آپ ها اگر مطمئن هستید که همه شرایط بالا را دارید و میتوانید مطابق این شرایط با ما همکاری داشته باشید، با استفاده از تیکت پنل کاربری با ما ارتباط برقرار کنید. شروع یک همکاری به یاد ماندنی!
-
- هاست رایگان
- سرور مجازی رایگان
-
(و 5 مورد دیگر)
برچسب زده شده با :
-
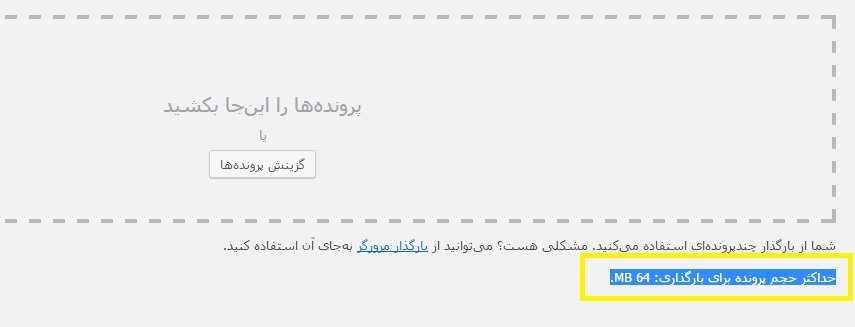
شاید این سوال برایتان پیش آمده باشد که حداکثر اندازه آپلود فایل وردپرس را چگونه میتوانیم افزایش دهیم ؟ در پاسخ به این سوال ابتدا توضیحاتی در رابطه با دلیل محدود بودن حجم فایلها میدهیم. از دلایل ایجاد این محدودیت میتوان به مواردی مانند: محدودیتهای سرور و هاست، محدود کردن نویسندگان در آپلود فایل و تصاویر سنگین و … اشاره کرد. به طور پیشفرض و در اکثر سایتهای وردپرسی با محدودیت ۲ mb مگابایتی برای بارگذاری upload انواع فایل از طریق بخش افزودن پرونده چند رسانه ای در هنگام نوشتن مطلب یا بخش رسانه از پیشخوان وردپرس، روبرو هستیم. در این آموزش به معرفی بهترین روش برای افزایش حجم آپلود فایل در وردپرس میپردازیم پس تا انتها همراه ما باشید. راه اول ، فايل functions.php ، قبل از <? اضافه بشه: @ini_set( 'upload_max_size' , '64M' ); @ini_set( 'post_max_size', '64M'); @ini_set( 'max_execution_time', '400' ); در اين كد بيشترين مقدار 64 مگابايت تنظيم شده و مدت اعتبار براي انجام كار 400 كه با خطلا مواجه نشيد ، اگه مقدار رو بيشتر ميكنيد مقدار زمان رو هم بيشتر كنيد .. راه دوم : htaccess به انتهاي htaccess اضافه بشه: php_value upload_max_filesize 64M php_value post_max_size 64M php_value max_execution_time 400 php_value max_input_time 400 راه سوم : php.ini upload_max_filesize = 64M post_max_size = 64M max_execution_time = 400 اگه هاستتون اشتراكي نباشه اين كدها جواب ميده ، در غير اين صورت بايد با پشتيباني سرورتون تماس بگيريد .. موفق باشيد.
-
- افزایش حجم آپلود
- افزایش حجم آپلود وردپرس
- (و 2 مورد دیگر)
-

خطا 504 در وردپرس و رفع مشکل Gateway Timeout 504 در وردپرس
یک موضوع sportcom را ارسال کرد در Wordpress - وردپرس
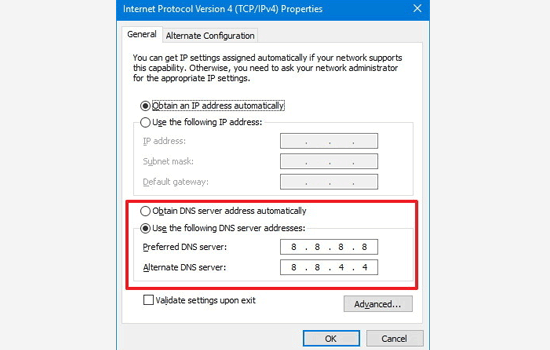
خطا 504 در وردپرس و رفع مشکل Gateway Timeout 504 در وردپرس آیا تا به حال یک خطا 504 را در سایت وردپرسی خود دیده اید؟ خطا 504 Gateway Timeout می تواند وب سایت شما را برای کاربران غیر قابل دسترسی کند. بدترین حالت ممکن این است که اگر مسئله اساسی ثابت نشود، می تواند ناپدید شود و دوباره ظاهر شود. در این مقاله، ما به شما نشان خواهیم داد که چگونه خطایgateway timeout 504 را در وردپرس رفع کنید. خطای Gateway Timeout 504 چیست؟ خطای Gateway Timeout معمولا زمانی رخ می دهد که یک سرور پاسخ به موقع از سرور دیگر که در تلاش برای تکمیل درخواست مرورگر است نمیدهد. به عنوان مثال، اگر شما از یک فایروال وب سایت مانند Sucuri استفاده می کنید و قادر به اتصال به سرور وردپرس شما نیست، سپس یک را مشاهده خواهید کرد. ظاهر صفحه خطا و پیام ممکن است بستگی به شرکت میزبانی وردپرس، پروکسی سرور یا مرورگر مورد استفاده شما داشته باشد،در زیر برخی از رایج ترین پیام های خطای را باهم میبینیم: 504 Gateway Timeout HTTP 504 504 ERROR Gateway Timeout (504) HTTP Error 504 – Gateway Timeout Gateway Timeout Error در حالی که رایج ترین دلیل خطا یک سرور پروکسی است که نمی تواند به سرور بالاتر دسترسی پیدا کند، همچنین می تواند توسط دیگر مسائل مربوط به پیکربندی میزبان ایجاد شود. به این ترتیب، بیایید نگاهی به چگونگی رفع خطای gateway timeout در وردپرس داشته باشیم: 1- صبر کنید و دوباره بارگذاری کنید گاهی اوقات خطای gateway timeout ممکن است به سادگی ناشی از یک مشکل موقت در سرورهای میزبانی وردپرس شما باشد. چند دقیقه صبر کنید و سپس سعی کنیدو مجدد وب سایت خود را بارگذاری کنید. اگر مسئله ناپدید شود، لازم نیست به مراحل بعد بروید. با این حال، اگر خطا همچنان ادامه داشته باشد یا بعد از مدتی دوباره ظاهر شود، برای ادامه یافتن و رفع مشکل، به خواندن مقاله ادامه دهید. 2- VPN را خاموش کنید اگر از سرویس VPN برای مرورگر استفاده می کنید، آن را غیرفعال کنید. بعضی اوقات سرور VPN شما ممکن است قادر به پاسخ دادن سرور میزبان مدیریت وردپرس شما نباشد، و این امر باعث می شود خطای gateway timeout رخ دهد. اگر وب سایت شما دوباره ظاهر شود، این به این معنی است که سرور VPN مقصر بود. در حال حاضر اگر استفاده از VPN برای شما مهم است، پس می توانید سرور VPN دیگری را امتحان کنید. اگر خطا را حتی بعد از تغییر سرورها مشاهده می کنید، می توانید با پشتیبانی ارائه دهنده خدمات VPN خود تماس بگیرید. 3- فایروال وب سایت را خاموش کنید اگر شما از فایروال وب سایت، سطح DNS مانند Sucuri یا Cloudflare استفاده می کنید، سعی کنید firewall را به طور موقت غیرفعال کنید. این کار به شما اجازه می دهد به طور مستقیم به میزبان سرور وردپرس خود متصل شوید. اگر این کار مسئله را رفع کند، احتمالا سرور میزبان شما آدرس IP firewall را مسدود می کند که می تواند این مشکل را ایجاد کند. شما باید با ارائه دهنده سرویس firewall خود تماس بگیرید تا لیستی از آدرس های IP خود را دریافت کنید، و سپس با میزبان وب خود تماس بگیرید تا فهرست آن IP ها را پاک کنید. 4- پروکسی شبکه اینترنت را غیر فعال کنید اگر از طریق سرور پروکسی به اینترنت متصل هستید، این سرور ممکن است قادر به دریافت پاسخ از وب سایت وردپرس شما نباشد. برای دسترسی به وب سایت خود از طریق اتصال به اینترنت دیگر، از وب سایت های اینترنتی استفاده کنید تا ببینید آیا وب سایت شما فقط برای شما خطا 504 میدهد یا برای همه افراد. اگرمشکل فقط برای شما باشد، پس شما باید تنظیمات شبکه خود را تغییر دهید. شما می توانید با ارائه دهنده سرویس اینترنت خود یا یک مدیر شبکه برای حل مشکل خود تماس بگیرید. 5- سرور های DNS را تغییر دهید اتصال اینترنتی شما از چیزی به نام سرور DNS استفاده می کند. این سرور ها به کامپیوتر شما کمک می کند به سرور های مختلف در اینترنت متصل شوند. اگر سرورهای DNS شما قادر به اتصال به وب سایت شما نیستند، می توانید یک خطای gateway timeout 504 را مشاهده کنید. ساده ترین راه برای بررسی این موضوع این است که با تغییر دادن سرورهای DNS که دستگاه شما از آن استفاده می کند این مشکل را رفع کنید. در رایانه خودتان، شما می توانید آنها را در صفحه کنترل پنل ،شبکه و اشتراک گذاری مرکز پیدا کنید. در رایانه های مک، شما می توانید آنها را در پایین تنظیمات شبکه پیدا کنید. روی دکمه پیشرفته کلیک کنید و سپس برگه DNS را انتخاب کنید. شما می توانید آدرس سرور DNS خود را به 8.8.8.8 و 8.8.4.4 تغییر دهید و تغییرات را اعمال کنید. اکنون سعی کنید از وب سایت خود بازدید کنید اگر خط حل شد، همه کارها انجام می شودو مشکل با اتصال به اینترنت شما بود و اکنون رفع شده است. 6- پایگاه داده وردپرس خود را پاک کنید یک پایگاه داده وردپرس قدیمی ممکن است یک خطا را ایجاد کند. نگران نباشید، داده های وردپرس شما احتمالا امن هستند. با این حال، پایگاه داده شما ممکن است نیاز به کمی تمیز کردن داشته باشد. این مشکل را می توان به راحتی با بهینه سازی پایگاه داده وردپرس خود با استفاده از phpMyAdmin یا با استفاده از یک افزونه مانند WP-Sweep انجام دهید. به یاد داشته باشید شما باید قبل از هرگونه اقدام پشتیبان تهیه کنید. 7- پلاگین های وردپرس را غیرفعال کنید و آن ها را به حالت پیش فرض تغییر دهید پلاگین ها و تم های وردپرس به احتمال زیاد موجب خطا می شوند. با این حال، اگر یک افزونه درخواست های زیادی برای سرور ایجاد می کند، احتمال دارد که برخی از این درخواست ها موجب خطای gateway timeout شود. برای آزمایش این کار، شما باید پلاگین های وردپرس را از طریق FTP غیرفعال کنید. پس از آن، از وب سایت خود دیدن کنید تا ببینید آیا خطا 504 رفع شده است این در صورتی است که یکی از پلاگین های شما این موضوع را ایجاد می کند. اکنون شما باید همه پلاگین ها را به صورت گروهی فعال کنید تا بتوانید خطا را دوباره تولید کنید. این کار به شما کمک می کند تا پلاگین مسئول خطا را پیدا کنید. اگر غیرفعال کردن پلاگین ها مسئله شما را حل نکرد، پس شما باید تم وردپرس خود را بررسی کنید. شما باید تم وردپرس را از طریق phpMyAdmin تغییر دهید. پس از تعویض تم، تم خود را به وردپرس به طور پیش فرض اضافه کنید و وب سایت خود را ببینید تا ببینید که آیا خطا 504 رفع شده است. 8- عیب یابی بیشتر اگر با ترفند های بالا نتوانستید مشکل را حل کنید در نهایت، به عنوان آخرین راه حل، شما نیاز به پشتیبانی از ارائه دهنده میزبانی وب خود دارید. آنها ممکن است بتوانند مسئله را حل کنند یا شما را در مسیر درست قرار دهند. ما امیدواریم که این مقاله به شما کمک کند تا یاد بگیرید که چگونه خطا gateway timeout 504 را در وردپرس حل کنید.